To create a new Portfolio Item, navigate in WordPress Dashboard to Portfolio Items > Add New.

|
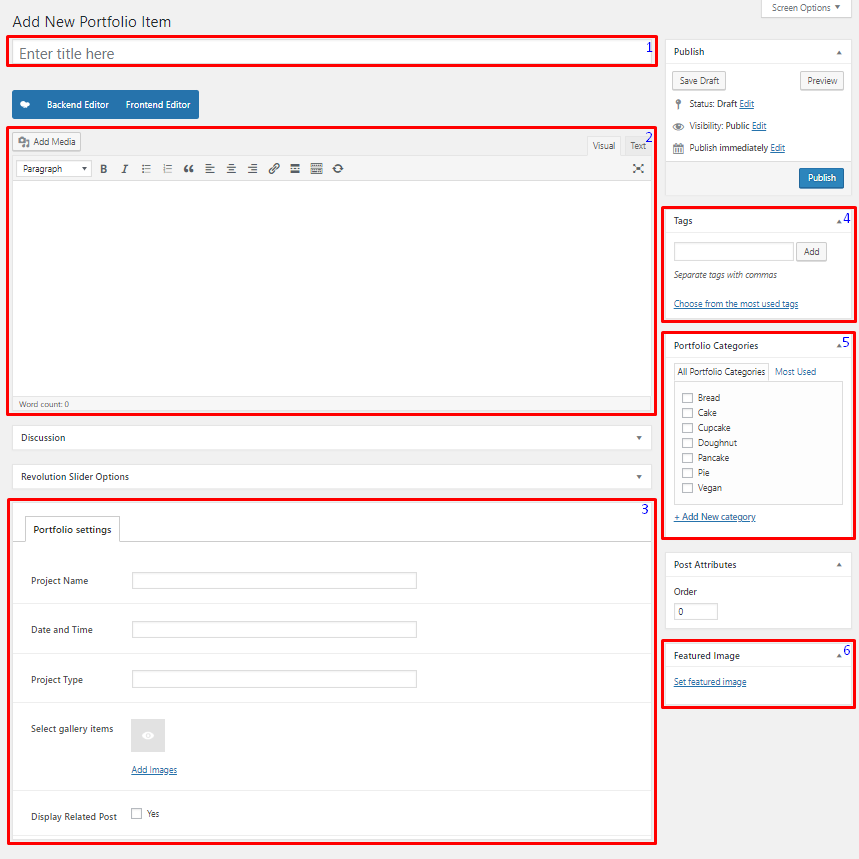
The Add New Portfolio Item page will show. Add the details for the Portfolio Item item.

|
Title - Title of the Portfolio Item.
Editor container - You can add text descriptions, images, video, etc., about the Portfolio Item on this area.
Portfolio settings
- Project Name - Name of the project or event of this portfolio.
- Date and Time - Date and time of the project.
- Project Type - Type of the project.
- Select gallery items - Choose images to add in the portfolio from the project.
- Display Related Post - Option to show related posts in the single view of this portfolio.
Tags - Specific details that can be use to group this portfolio with other portfolio.
Portfolio Categories - A broad detail that can categorize this portfolio with other portfolio.
Featured Image - The image shown in the pages with portfolio.
After adding all the details, click on Publish button to save.
To delete a Portfolio Item, navigate your Dashboard to Portfolio Items > Our projects
In the Portfolio Items page, you will see all the created Portfolio Item.
To delete a Portfolio Item, you have two options:
Single Portfolio Item Delete - Hover your mouse pointer on the Portfolio Item that you would like to delete. You will see a Trash option pop-up. Click on Trash to delete.
Multiple Portfolio Item Delete - To delete multiple galleries, click on the box beside the Portfolio Item you would want to delete. Then click on the drop-down box for Bulk Actions and choose the Move to Trash option. Click on Apply button to delete.
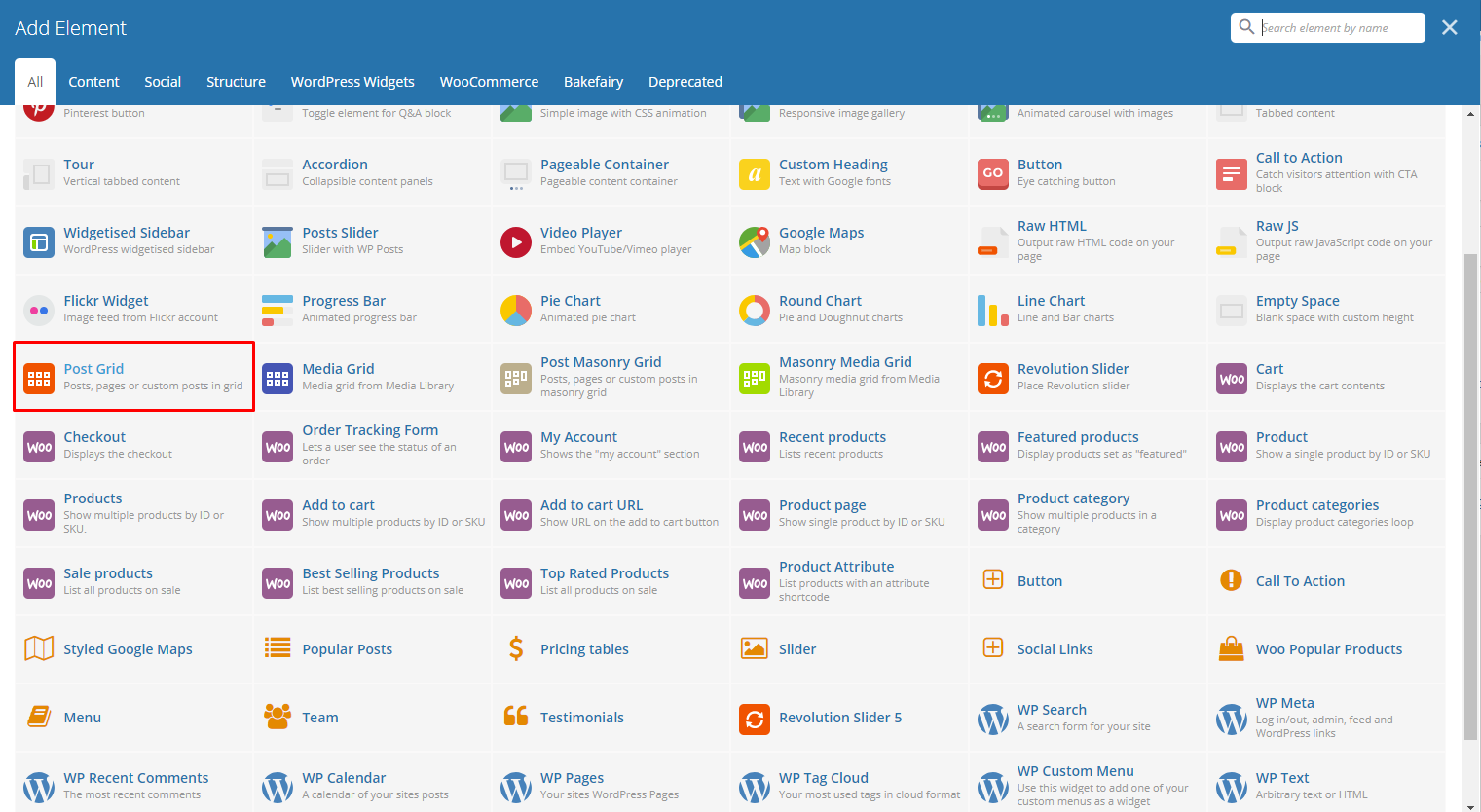
To add a Portfolio Item to a page, an element in the Visual Composer is used: Post Grid

|
This is the element that will add a Portfolio Item on the page.
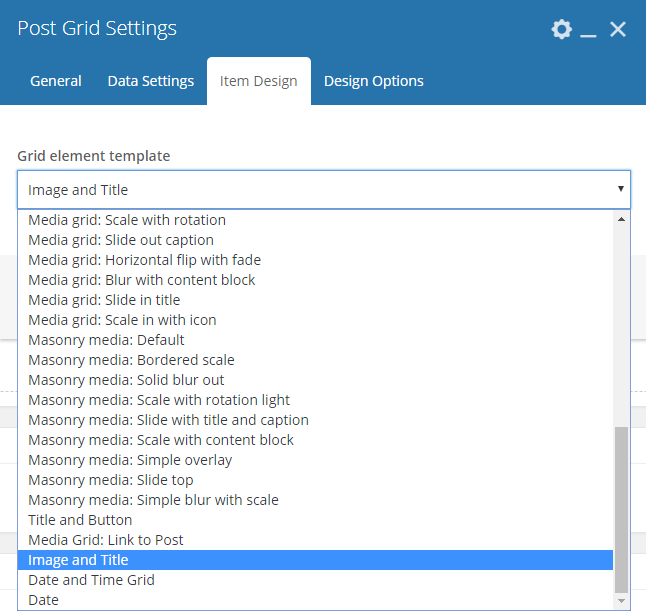
In the Item Design tab of the Post Grid Settings, choose the grid template you want to use.

|
Note
To create a grid template the same as the one in the demo, go to Portfolio > Create Portfolio Grid Template .